Tuesday, November 27, 2012
Sunday, November 18, 2012
Questions
1) What is your business?
My business is a food truck that stops at truck stops, or heavy construction areas selling rolls of all sorts. They sell pizza rolls, cinnimon roll, pretty much any type for a meal. The point is to be fast and easy for the workers who do not have much time for lunch break.
2) Describe your business in one sentence
We make all different sorts of rolls to satisfy the customer.
3) Who is your target audience?
Truckers, Construction workers, business worker, the working class.
4) Who are your competitors?
McDonalds, Wendys, KFC any easy access fast food around the area we are at
What makes them better/worse than your product/service?
The main reason what makes those competitors better is the fact that they are very well known. When people think of fast food they automatically think of these places. However we are better because we are a food truck, we come to the workers. Our food is also going to be more healthier because now a days the healthly concept is really starting to catch on.
6) Do you currently have an identity? (This is more for companies that are already established and you’re just revamping the logo/corporate identity. If you have a new company or product, skip this question.)
7) (If your answer to #6 is no, skip this question) What do you like about it and what don’t you like about it?
1) How do you want your image to be seen in two years?
I want it to seen as playful kind of like the cartoon, like the round runner or something.
2) If your company was an animal, what animal would it be and why?
A tiger, because its a really power strong animal that no one really does not like the tiger.
3) If your company/brand was a person, who would it be and why?
Micheal Jordan because when I think of this business I really have know idea why I think the movie space jame but that is what comes to mind.
4) If your company/brand was an object, what would it be?
A trophy of a roll, the golden roll.
5) If your customer was a cartoon character, who would it be?
Road Runner because we are on the road and this cartoon character is known to be fast.
My business is a food truck that stops at truck stops, or heavy construction areas selling rolls of all sorts. They sell pizza rolls, cinnimon roll, pretty much any type for a meal. The point is to be fast and easy for the workers who do not have much time for lunch break.
2) Describe your business in one sentence
We make all different sorts of rolls to satisfy the customer.
3) Who is your target audience?
Truckers, Construction workers, business worker, the working class.
4) Who are your competitors?
McDonalds, Wendys, KFC any easy access fast food around the area we are at
What makes them better/worse than your product/service?
The main reason what makes those competitors better is the fact that they are very well known. When people think of fast food they automatically think of these places. However we are better because we are a food truck, we come to the workers. Our food is also going to be more healthier because now a days the healthly concept is really starting to catch on.
6) Do you currently have an identity? (This is more for companies that are already established and you’re just revamping the logo/corporate identity. If you have a new company or product, skip this question.)
7) (If your answer to #6 is no, skip this question) What do you like about it and what don’t you like about it?
1) How do you want your image to be seen in two years?
I want it to seen as playful kind of like the cartoon, like the round runner or something.
2) If your company was an animal, what animal would it be and why?
A tiger, because its a really power strong animal that no one really does not like the tiger.
3) If your company/brand was a person, who would it be and why?
Micheal Jordan because when I think of this business I really have know idea why I think the movie space jame but that is what comes to mind.
4) If your company/brand was an object, what would it be?
A trophy of a roll, the golden roll.
5) If your customer was a cartoon character, who would it be?
Road Runner because we are on the road and this cartoon character is known to be fast.
Wednesday, November 14, 2012
Tuesday, November 6, 2012
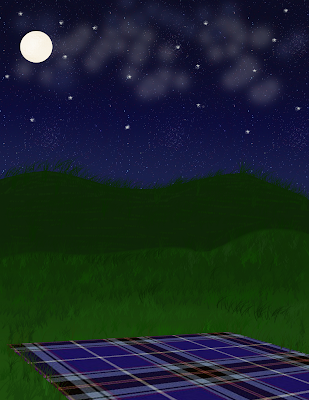
A Night to Remember
I created a beautiful night sky with a picnic blanket on the grass. My blanket was my pattern that I created and the brighter stars were my design I created. I also added a glow to them too, that was a design I created as well. This picture shows the distances in the picture with the gradience in the night sky and the hill. It is a peaceful night sky view.
Tuesday, October 30, 2012
Nice Autumn Day
The summer before my oldest sister moved away we went to our lake house over fall break. Nothing was better than being with my family, just like old times when we were jumping off the dock into the lake behind us. I was the perfect, peaceful setting for the perfect picture.
Tuesday, October 23, 2012
Sunday, October 14, 2012
Wednesday, October 3, 2012
Opinion on 5 Logos
Everyone knows what this logo stands for when they see it, everyone also wants to have this logo. The Apple logo does hold 2D design as they added shade behind the first layer of the apple. This logo is good because oh course the company's name that it is representing is called "Apple" and the logo is an apple but the logo does not hold a common outlook of an apple. This logo has creativity that is simple but you can't think of the company Apple without this sign, that is what makes a good logo, when one cannot think of a company without thinking of the logo( or the other way around). This logo is simple it is one common shape and is displayed with one color. This apple is very benefitical to the company because it is simple enough to place on any object but can be still dignified as the company Apple. The target audience it very universal, the apple is so common that kids, young adults and older adults even understand what it represents. I agree this logo has done a great job at targeting a universal audience, because now a days it is not uncommon for a child to have a cell phone or computer of some sort and they want the best and sharpest thing and that is exactly what people view "apple" products as. The color of this logo is perfect, it's not bright and grabby but it is sharp and classy that shows that they do not need to be obnoxious to let people know that their product is the best. The logo is versatile because it takes a shape of something that is very common and known to people of all ages and it is such a basic color that silver will never go out of style. The logo is very memorable because it is so simple but complex at the same time involving the bite that is taken out of it, pretty much saying that everyone wants a piece of this company.
Dole is a company that is seen selling fruit juices and bananas and ext. Dole did give off the 2D effect because they display the sun that is in the "O" overlapping it as if the sun is coming through. For this logo if the sun was not in the picture I feel that the logo would be simple but since it is the logo, atleast to me, holds a complex look to it that kinda in a way displays organized chaos. This logo is very benetifical to the company because it gives a sort of happy, lively feeling that pretty much explains what the company wants each customer to feel when drinking their product. The target audience are parents because it is not a fun-kiddy logo that makes little kids automatically get it but the logo screams that it is heathly and for kids, which is directed to the parents. The logo is saying "give your kids this to have a happy, healthy day". The logo is very successful because as young adults, you look at apple juice and see that logo you think of the childhood days and happiness, which makes you want to get it for your children.The color scheme is very good because they are not off, shy colors. They are bold which is the whole vibe that the company wants to give off. The logo is not versatile to me, I think that in time the colors get more brighter and more confident. As time goes on I feel that the logo needs to change with how the generous now grows up to attract to. The logo is very memorial because of the bold colors and when you see that on apple juice you just know that it is going to be good.
Every kid has grown up seeing this logo on their toys that they use to play with every day. This lego is the toy of every child's childhood no matter what generation. This product made present shopping for children easy, that is what makes this logo good. The logo does not has 2D design because it does not display to coming towards you. The logo is simple it has three layers of white, black and yellow reading "lego", in a red box. It is simple enough that alot are able to create. This logo is benefitcial to the company because when people see this logo on products for years it has been trusted so the new products with this logo on it can be trusted as well. The targeted audience is children which this logo has been very successful viewing that mostly every kid has played with legos atleast once in their life. The logo is bubble letters and fun. The red and yellow also are known to be children colors because they are always dislayed in kindergarden and preschool related objects. The lego is simple and child-like. The colors, similar to what I said earlier are great because they want to get the message accross that this company is for children and those colors have been known to relate to young children. The logo is versatile because the colors are simple basic colors that never change throughout generations and it is in a square that is a basic shape, it says it is basic but fun. It is easy to remember this logo because it is so basic, with the colors, four letter name and square.
This logo will never change, is have been known and admired for generations, so yes this logo is very versatile. We see this "S" displayed in a diamond and we know it is superman. No design is not 2D
the "S" is not popping out at you. The logo is simple, to me.All it is, is a "s" that fits inside a diamond. It consist of two basic colors red and yellow. This logo as all logos does benetifit this network that it stands for. When one sees this logo that know who and what it represents, that is what makes a logo benetifical, when you can look at it and already know what it is about. The target audience is young boys. The logo is tough and playful, it attracts the minds of the young noys that all believe they have superpowers and all they want to be is a hero. The logo is very successful at attracting the targeting audience because I have seen many clothing that has this symbol displayed on it and bed sheets, pillows, ext. This logo is very easy to display on anything no matter what size is needed. Which that reason right there is why this logo is so easy to remember because it can be put on any type of product, so it is is common to see it.
Yes this logo has 2D design, this logo jumps at your and has a real life human shape. This logo is a good logo because it displays exactly what this company is trying to say. This drink is refreshing, always cool, fun, fruity and will chill. That just screams at that target audience of children on a hold summer day after that afternoon outside game all the kids want to do it run inside and get a chill, fun drink that is fast so they can go back outside. This logo is very successful at targeting that audience because I like many other grew up on kool-aide and always loved trying the fresh new flavors. This logo is very complex, it holds a lot of detail to the character that makes it so realistic, as if it was an imaginary friend that many children want to have. The colors choosen are good but to me they give off a hawaian vibe, which is okay but kool-aide has so many different flavors that seeing this one would really make me only want the pacific cool flavor. This logo is definitely not versatile because right now this applies to the little children now but every generation is getting more complex and has lost its simplicity and with that the logo, being a human like figure, has to change with the human like of that generation. However this logo is very easily remembered because it's fun free spirit that this cartoon makes and you are not used to seeing logos for snack drinks like this one.
Roll in Stile Logo
This logo is for a company called "Roll in Stile". This company is co-owned by Cassie Seager and Diane Stiles, my mother, they just recently started this company of baking many different types of amazing tasting rolls. One of their best offered one is the pumpkin roll, so that is why I related the rolls displayed above similar to a pumpkin roll. The reason behind the name is I wanted to give off a fun-fresh vibe but let the owners know when they hear that name they are always part of it (stiles). The color scheme that I chose was based on a warm feeling that you get when you eat something fresh out of the oven, always hot. That is why I stuck with the soft browns with the breading and the steam and the off tan for the cream. However I wanted the name to really stick out but still hold that right-out-of the oven feeling, that is why I choose a brick red, it is bold but not too cocky. Also I wanted to give the roll a more realistic feeling so I added texture to the breading and a soft knife texture to the cream. To create this logo I drew a lot of stretches below is just one of many ideas for a logo that I created.
Monday, October 1, 2012
Tuesday, September 25, 2012
Roll Logos
As I was creating these logos I was trying new business names as well but what I really was going for was a kind of cafe vibe with the rolls. I think the thought of the steam coming off the fresh, tasty rolls, because everything is better freshly out of the oven, really places the taste of eating the rolls in one's mind. I want to make a logo that when seen by someone they want a roll right there and then.
Monday, September 24, 2012
5 New Fictional Companies
"Just Roll In"
It is a pumpkin bread rolling company that at least during the fall is very much needed for it's customers. The logo will need to stand out since is it so focused on a certain product. The logo should have a pumpkin type of outline with a roll displayed slanted across the pumpkin. The letter should be fun and inviting.
"Make it Happen"
It is a tutoring company that should have a more exciting logo. The logo should be energetic and should make people want to come in. It will need to make the customers think that they are not just coming in and learning about a boring subject, but getting involved. It will need to be vibrant and confident.
"Soleil Shade"
It is an international sunglass company that brings a diversity to the product. The logo with not only target one type of culture but many. It needs to feel classy and chill when people look at the logo with calming colors, like; tan, brown, cream and other off colors.
"Off the Wall Design"
A funky graphic design company that produces prints, pictures and other creations for t-shirts or other apparel. You can also come in a create your own design just to try it out. The logo should have splatter paint and be messy and bright but still organized.
"Can't Touch This"
A workout institution that does not feel like a gym when you come in and join the team. There will be many different rooms for many different types of workouts. Each room has a different style to create a different vibe when one walks it. The logo needs to be intensive and energetic
Sunday, September 23, 2012
Logos Are Everything
Walt Disney has been a network name that we all grew up around. We all remember our favorite princess movies that made all the young, little girls believe that they too were a princess. For the young little boys, they had the famous adventeres of Peter Pan and Robin Hood to dream off of as well. That is why Walt Disney could not have made a better logo than this picture above. The castle is a dream that every little boy or girl has thought about atleast once in their childhood. The castle just screams for children and that anything is possible. The fun font of "Walt Disney" also is very inviting and playful to attract a young one's eyes. This logo is perfect for protraying to the audtion that they want.
Starbucks is a band name that pretty much in my eyes everyone knows and loves, especially during the fall season involving their pumpkin lattes . The company has a very different logo compared to other coffee houses but they do have the classic coffee/ cafe symbol similar to others, the circle and in the circle their name rapped around it. However, they made themselves really stand apart from the coffee market with the lady in the middle with a crown on her head and long hair. The picture is designed to be very classy in my eyes and calm, which in the morning nothing is better than a calm coffee with a bagel, to start your day.
Harley Davidson has been around which what seems like forever. My dad loves this brand and finds that apparal and parts for his bike are better with the brand of this company on it. The colors of orange, gray and black are strong to me. Also I feel that the colors give off a tough, kind of tone with the shield-like symbol that they name lies on. The Harley Davidson Company has built a dependable brand in the motorcycle industry they logo is very structured and dependable, as well.
Tuesday, September 18, 2012
A Day at a Deserted Beach
The final canvas captures the happiness that a simple image of sand and ocean may bring out in a person. The bright colors represent the energy that each waves takes as it crashes on the deserted island sand then fizzles out to return back to the ocean. I had chosen a calm yellow to color the sun because I didn't not want aggressiveness to come into the picture. The progress began to come all at once. At the beginning I had no idea what image I wanted to create in the canvas. However as soon as I created to simple one mound of sand using a Bezier Curve, the background just flowed along with it. Then I thought of all the excitement that is always taking place on a beach, this resulted to the images of a beach ball, using circle code with linear gradient to color, a beach towel and an umbrella for shade, always was created using bezier curves and quadratic curves. At the end I added the clouds, which I thought added simplicity to the sky. My piece is successful because it contains the simple, happy moments that one might see everyday with just a little bit of sand and water. (Always has ten objects that add a certain something to the picture.)
The horizontal lightness of the sky was corrected my a Professor Santiago.
CODE:
!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
var grdstartX = 400;
var grdstartY = 0;
var grdendX = 400;
var grdendY = 600;
var controlX1 = 450;
var controlY1 = 360;
var controlX2 = 500;
var controlY2 = 350;
var endX = 800;
var endY = 600;
var radius = 50;
var controlX3 = 500;
var controlY3 = 250;
var controlX4 = 475;
var controlY4 = 325;
var endX2 = 450;
var endY2 = 430;
var quadcontrolX = 475;
var quadcontrolY = 420;
var quadendX = 500;
var quadendY = 430;
var controlX5 = 515;
var controlY5 = 300;
var controlX6 = 520;
var controlY6 = 325;
var endX3 = 510;
var endY3 = 200;
var quadcontrolX2 = 475;
var quadcontrolY2 = 210;
var quadendX2 = 450;
var quadendY2 = 200;
//Rectangle Background
context.beginPath();
context.rect(0, 0, canvas.width, canvas.height);
context.lineWidth = 10;
var grd = context.createLinearGradient(grdstartX, grdstartY, grdendX, grdendY);
grd.addColorStop(0, 'rgb(153, 204, 255)');
grd.addColorStop(.8, 'rgb(255, 255, 255)');
grd.addColorStop(1, 'rgb(0, 153, 255)');
context.fillStyle = grd;
context.fill();
context.stroke();
//background water
context.beginPath();
context.rect(0, 490, 800, 415);
context.fillStyle = 'rgb(0,102,255)';
context.fill();
context.strokeStyle = 'rgb(0,51,255)';
context.stroke();
//Bezier Curve Sand
context.beginPath();
context.moveTo(0,600);
context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
context.fillStyle = 'rgb(255,255,190)';
context.strokeStyle = 'rgb(255,255,204)';
context.fill();
context.lineWidth = 3;
context.stroke();
//Circle Sun
context.beginPath();
context.arc(700, 100, radius, 0 , 2 * Math.PI, false);
context.fillStyle = 'rgb(255,255,153)';
context.fill();
context.strokeStyle = 'yellow';
context.stroke();
//Bezier Curve tree
context.beginPath();
context.moveTo(450,200);
context.bezierCurveTo(controlX3, controlY3, controlX4, controlY4, endX2, endY2);
context.quadraticCurveTo(quadcontrolX, quadcontrolY, quadendX, quadendY);
context.bezierCurveTo(controlX5, controlY5, controlX6, controlY6, endX3, endY3);
context.quadraticCurveTo(quadcontrolX2, quadcontrolY2, quadendX2, quadendY2);
context.fillStyle = 'rgb(153,102,51)';
context.strokeStyle = 'rgb(153,105,51)';
context.fill();
context.stroke();
var cloudcontrolX1 = 110;
var cloudcontrolY1 = 145;
var cloudcontrolX2 = 95;
var cloudcontrolY2 = 105;
var cloudendX = 145;
var cloudendY = 85;
var cloudcontrolX3 = 165;
var cloudcontrolY3 = 45;
var cloudcontrolX4 = 200;
var cloudcontrolY4 = 20;
var cloudendX2 = 245;
var cloudendY2 = 56;
var cloudcontrolX5 = 280;
var cloudcontrolY5 = 45;
var cloudcontrolX6 = 310;
var cloudcontrolY6 = 78;
var cloudendX3 = 280;
var cloudendY3 = 108;
var cloudcontrolX7 = 300;
var cloudcontrolY7 = 118;
var cloudcontrolX8 = 275;
var cloudcontrolY8 = 165;
var cloudendX4 = 235;
var cloudendY4 = 143;
var cloudcontrolX9 = 210;
var cloudcontrolY9 = 185;
var cloudcontrolX10 = 175;
var cloudcontrolY10 = 190;
var cloudendX5 = 150;
var cloudendY5 = 145;
var cloudgrdstartX = 100;
var cloudgrdstartY = 100;
var cloudgrdendX = 150;
var cloudgrdendY = 110;
//cloud bezier curve
context.beginPath();
context.moveTo(150,145);
context.bezierCurveTo(cloudcontrolX1, cloudcontrolY1, cloudcontrolX2, cloudcontrolY2, cloudendX, cloudendY);
context.bezierCurveTo(cloudcontrolX3, cloudcontrolY3, cloudcontrolX4, cloudcontrolY4, cloudendX2, cloudendY2);
context.bezierCurveTo(cloudcontrolX5, cloudcontrolY5, cloudcontrolX6, cloudcontrolY6, cloudendX3, cloudendY3);
context.bezierCurveTo(cloudcontrolX7, cloudcontrolY7, cloudcontrolX8, cloudcontrolY8, cloudendX4, cloudendY4);
context.bezierCurveTo(cloudcontrolX9, cloudcontrolY9, cloudcontrolX10, cloudcontrolY10, cloudendX5, cloudendY5);
context.fillStyle = 'rgb(255, 255, 255)';
context.strokeStyle = 'rgb(255, 255, 204)';
context.fill();
context.stroke();
var cloud2controlX1 = 375;
var cloud2controlY1 = 55;
var cloud2controlX2 = 415;
var cloud2controlY2 = 50;
var cloud2endX = 473;
var cloud2endY = 75;
var cloud2controlX3 = 505;
var cloud2controlY3 = 48;
var cloud2controlX4 = 545;
var cloud2controlY4 = 65;
var cloud2endX2 = 548;
var cloud2endY2 = 106;
var cloud2controlX5 = 585;
var cloud2controlY5 = 125;
var cloud2controlX6 = 565;
var cloud2controlY6 = 170;
var cloud2endX3 = 530;
var cloud2endY3 = 160;
var cloud2controlX7 = 500;
var cloud2controlY7 = 195;
var cloud2controlX8 = 450;
var cloud2controlY8 = 205;
var cloud2endX4 = 415;
var cloud2endY4 = 148;
var cloud2controlX9 = 360;
var cloud2controlY9 = 145;
var cloud2controlX10 = 370;
var cloud2controlY10 = 115;
var cloud2endX5 = 390;
var cloud2endY5 = 105;
//Cloud 2
context.beginPath();
context.moveTo(390,105);
context.bezierCurveTo(cloud2controlX1, cloud2controlY1, cloud2controlX2, cloud2controlY2, cloud2endX, cloud2endY);
context.bezierCurveTo(cloud2controlX3, cloud2controlY3, cloud2controlX4, cloud2controlY4, cloud2endX2, cloud2endY2);
context.bezierCurveTo(cloud2controlX5, cloud2controlY5, cloud2controlX6, cloud2controlY6, cloud2endX3, cloud2endY3);
context.bezierCurveTo(cloud2controlX7, cloud2controlY7, cloud2controlX8, cloud2controlY8, cloud2endX4, cloud2endY4);
context.bezierCurveTo(cloud2controlX9, cloud2controlY9, cloud2controlX10, cloud2controlY10, cloud2endX5, cloud2endY5);
context.fillStyle = 'rgb(255, 255, 255)';
context.strokeStyle = 'rgb(255, 255, 204)';
context.fill();
context.stroke();
var treecontrolX1 = 410;
var treecontrolY1 = 180;
var treecontrolX2 = 300;
var treecontrolY2 = 210;
var treeendX = 275;
var treeendY = 245;
var treecontrolX3 = 289;
var treecontrolY3 = 130;
var treecontrolX4 = 365;
var treecontrolY4 = 154;
var treeendX2 = 435;
var treeendY2 = 156;
var treecontrolX5 = 395;
var treecontrolY5 = 110;
var treecontrolX6 = 325;
var treecontrolY6 = 85;
var treeendX3 = 285;
var treeendY3 = 75;
var treecontrolX7 = 300;
var treecontrolY7 = 40;
var treecontrolX8 = 400;
var treecontrolY8 = 60;
var treeendX4 = 450;
var treeendY4 = 100;
var treecontrolX9 = 435;
var treecontrolY9 = 60;
var treecontrolX10 = 485;
var treecontrolY10 = 10;
var treeendX5 = 495;
var treeendY5 = 5;
var treecontrolX11 = 508;
var treecontrolY11 = 45;
var treecontrolX12 = 503;
var treecontrolY12 = 65;
var treeendX6 = 505;
var treeendY6 = 100;
var treecontrolX13 = 575;
var treecontrolY13 = 75;
var treecontrolX14 = 625;
var treecontrolY14 = 95;
var treeendX7 = 657;
var treeendY7 = 115;
var treecontrolX15 = 620;
var treecontrolY15 = 125;
var treecontrolX16 = 580;
var treecontrolY16 = 125;
var treeendX8 = 535;
var treeendY8 = 165;
var treecontrolX17 = 555;
var treecontrolY17 = 155;
var treecontrolX18 = 625;
var treecontrolY18 =175;
var treeendX9 = 665;
var treeendY9 = 235;
var treecontrolX19 = 635;
var treecontrolY19 = 225;
var treecontrolX20 = 560;
var treecontrolY20 = 200;
var treeendX10 = 510;
var treeendY10 = 205;
var QtreecontrolX = 475;
var QtreecontrolY = 203;
var QtreeendX = 450;
var QtreeendY = 200;
//Tree Branches
context.beginPath();
context.moveTo(450,200);
context.bezierCurveTo(treecontrolX1, treecontrolY1, treecontrolX2, treecontrolY2, treeendX, treeendY);
context.bezierCurveTo(treecontrolX3, treecontrolY3, treecontrolX4, treecontrolY4, treeendX2, treeendY2);
context.bezierCurveTo(treecontrolX5, treecontrolY5, treecontrolX6, treecontrolY6, treeendX3, treeendY3);
context.bezierCurveTo(treecontrolX7, treecontrolY7, treecontrolX8, treecontrolY8, treeendX4, treeendY4);
context.bezierCurveTo(treecontrolX9, treecontrolY9, treecontrolX10, treecontrolY10, treeendX5, treeendY5);
context.bezierCurveTo(treecontrolX11, treecontrolY11, treecontrolX12, treecontrolY12, treeendX6, treeendY6);
context.bezierCurveTo(treecontrolX13, treecontrolY13, treecontrolX14, treecontrolY14, treeendX7, treeendY7);
context.bezierCurveTo(treecontrolX15, treecontrolY15, treecontrolX16, treecontrolY16, treeendX8, treeendY8);
context.bezierCurveTo(treecontrolX17, treecontrolY17, treecontrolX18, treecontrolY18, treeendX9, treeendY9);
context.bezierCurveTo(treecontrolX19, treecontrolY19, treecontrolX20, treecontrolY20, treeendX10, treeendY10);
context.quadraticCurveTo(QtreecontrolX, QtreecontrolY, QtreeendX, QtreeendY);
context.fillStyle = 'rgb(51, 153, 0)';
context.fill();
context.strokeStyle = 'rgb(51, 153, 0)';
context.stroke();
var firstwatcontrolX = 168;
var firstwatcontrolY = 505;
var firstwatcontrolX2 = 165;
var firstwatcontrolY2 = 474;
var firstwatendX = 170;
var firstwatendY = 700;
var firstwatcontrolX3 = 210;
var firstwatcontrolY3 = 460;
var firstwatcontrolX4 = 260;
var firstwatcontrolY4 = 505;
var firstwatendX2 = 350;
var firstwatendY2 = 700;
var firstwatcontrolX5 = 385;
var firstwatcontrolY5 = 430;
var firstwatcontrolX6 = 505;
var firstwatcontrolY6 = 510;
var firstwatendX3 = 450;
var firstwatendY3 = 700;
var firstwatcontrolX7 = 508;
var firstwatcontrolY7 = 460;
var firstwatcontrolX8 = 620;
var firstwatcontrolY8 = 460;
var firstwatendX4 = 580;
var firstwatendY4 = 700;
var firstwatcontrolX9 = 655;
var firstwatcontrolY9 = 480;
var firstwatcontrolX10 = 700;
var firstwatcontrolY10 = 490;
var firstwatendX5 = 700;
var firstwatendY5 = 700;
var firstwatcontrolX11 = 725;
var firstwatcontrolY11 = 520;
var firstwatcontrolX12 = 760;
var firstwatcontrolY12 = 540;
var firstwatendX6 = 900;
var firstwatendY6 = 700;
//First Wave
context.beginPath();
context.moveTo(0,600);
context.bezierCurveTo(firstwatcontrolX, firstwatcontrolY, firstwatcontrolX2, firstwatcontrolY2, firstwatendX, firstwatendY);
context.bezierCurveTo(firstwatcontrolX3, firstwatcontrolY3, firstwatcontrolX4, firstwatcontrolY4, firstwatendX2, firstwatendY2);
context.bezierCurveTo(firstwatcontrolX5, firstwatcontrolY5, firstwatcontrolX6, firstwatcontrolY6, firstwatendX3, firstwatendY3);
context.bezierCurveTo(firstwatcontrolX7, firstwatcontrolY7, firstwatcontrolX8, firstwatcontrolY8, firstwatendX4, firstwatendY4);
context.bezierCurveTo(firstwatcontrolX9, firstwatcontrolY9, firstwatcontrolX10, firstwatcontrolY10, firstwatendX5, firstwatendY5);
context.bezierCurveTo(firstwatcontrolX11, firstwatcontrolY11, firstwatcontrolX12, firstwatcontrolY12, firstwatendX6, firstwatendY6);
context.fillStyle = 'rgb(0,153,255)';
context.fill();
context.strokeStyle = 'rgb(102,204,255)';
context.stroke();
var watcontrolX = 162;
var watcontrolY = 505;
var watcontrolX2 = 140;
var watcontrolY2 = 500;
var watendX = 170;
var watendY = 700;
var watcontrolX3 = 205;
var watcontrolY3 = 475;
var watcontrolX4 = 260;
var watcontrolY4 = 515;
var watendX2 = 350;
var watendY2 = 700;
var watcontrolX5 = 375;
var watcontrolY5 = 450;
var watcontrolX6 = 505;
var watcontrolY6 = 515;
var watendX3 = 450;
var watendY3 = 700;
var watcontrolX7 = 500;
var watcontrolY7 = 480;
var watcontrolX8 = 620;
var watcontrolY8 = 470;
var watendX4 = 580;
var watendY4 = 700;
var watcontrolX9 = 650;
var watcontrolY9 = 500;
var watcontrolX10 = 700;
var watcontrolY10 = 500;
var watendX5 = 700;
var watendY5 = 700;
var watcontrolX11 = 740;
var watcontrolY11 = 530;
var watcontrolX12 = 760;
var watcontrolY12 = 550;
var watendX6 = 900;
var watendY6 = 700;
//Bezier Curve Water
context.beginPath();
context.moveTo(0,600);
context.bezierCurveTo(watcontrolX, watcontrolY, watcontrolX2, watcontrolY2, watendX, watendY);
context.bezierCurveTo(watcontrolX3, watcontrolY3, watcontrolX4, watcontrolY4, watendX2, watendY2);
context.bezierCurveTo(watcontrolX5, watcontrolY5, watcontrolX6, watcontrolY6, watendX3, watendY3);
context.bezierCurveTo(watcontrolX7, watcontrolY7, watcontrolX8, watcontrolY8, watendX4, watendY4);
context.bezierCurveTo(watcontrolX9, watcontrolY9, watcontrolX10, watcontrolY10, watendX5, watendY5);
context.bezierCurveTo(watcontrolX11, watcontrolY11, watcontrolX12, watcontrolY12, watendX6, watendY6);
context.fillStyle = 'rgb(0,102,255)';
context.fill();
context.strokeStyle = 'rgb(0,153,255)';
context.stroke();
var towcontrolX1 = 350;
var towcontrolY1 = 425;
var towcontrolX2 = 320;
var towcontrolY2 = 440;
var towendX = 300;
var towendY = 450;
var towcontrolX3 = 267;
var towcontrolY3 = 500;
var towendX2 = 242;
var towendY2 = 530;
var towcontrolX4 = 350;
var towcontrolY4 = 515;
var towendX3 = 425;
var towendY3 = 510;
var towcontrolX5 = 435;
var towcontrolY5 = 460;
var towendX4 = 450;
var towendY4 = 413;
var towgrdstartX = 350;
var towgrdstartY = 435;
var towgrdendX = 445;
var towgrdendY = 420;
//Towel Bezier Curve
context.beginPath();
context.moveTo(450,413);
context.bezierCurveTo(towcontrolX1, towcontrolY1, towcontrolX2, towcontrolY2, towendX, towendY);
context.quadraticCurveTo(towcontrolX3, towcontrolY3, towendX2, towendY2);
context.quadraticCurveTo(towcontrolX4, towcontrolY4, towendX3, towendY3);
context.quadraticCurveTo(towcontrolX5, towcontrolY5, towendX4, towendY4);
var grd = context.createLinearGradient(towgrdstartX, towgrdstartY, towgrdendX, towgrdendY);
grd.addColorStop(0, 'rgb(102, 0, 51)');
grd.addColorStop(.5, 'rgb(153, 0, 51)');
grd.addColorStop(1, 'rgb(204, 51, 102 )');
context.fillStyle = grd;
context.fill();
context.strokeStyle = 'rgb(102,0,51)';
context.stroke();
var bellacontrolX = 338;
var bellacontrolY = 420;
var bellacontrolX2 = 315;
var bellacontrolY2 = 350;
var bellaendX = 300;
var bellaendY = 320;
var QbellacontrolX = 305;
var QbellacontrolY = 323;
var QbellaendX = 315;
var QbellaendY = 320;
var bellacontrolX3 = 320;
var bellacontrolY3 = 340;
var bellacontrolX4 = 345;
var bellacontrolY4 = 400;
var bellaendX2 = 340;
var bellaendY2 = 480;
var QbellacontrolX2 = 335;
var QbellacontrolY2 = 483;
var QbellaendX2 = 330;
var QbellaendY2 = 480;
//Unmbrella
context.beginPath();
context.moveTo(330,480);
context.bezierCurveTo(bellacontrolX, bellacontrolY, bellacontrolX2, bellacontrolY2, bellaendX, bellaendY);
context.quadraticCurveTo(QbellacontrolX, QbellacontrolY, QbellaendX, QbellaendY);
context.bezierCurveTo(bellacontrolX3, bellacontrolY3, bellacontrolX4, bellacontrolY4, bellaendX2, bellaendY2);
context.quadraticCurveTo(QbellacontrolX2, QbellacontrolY2, QbellaendX2, QbellaendY2);
context.fillStyle = 'rgb(0, 0, 0)';
context.fill();
context.strokeStyle = 'rgb(0, 0, 0)';
context.stroke();
var bellatopcontrolX = 235;
var bellatopcontrolY = 240;
var bellatopcontrolX2 = 325;
var bellatopcontrolY2 = 215;
var bellatopendX = 435;
var bellatopendY = 290;
var bellatopcontrolX3 = 400;
var bellatopcontrolY3 = 283;
var bellatopcontrolX4 = 375;
var bellatopcontrolY4 = 300;
var bellatopendX2 = 360;
var bellatopendY2 = 325;
var bellatopcontrolX5 = 325;
var bellatopcontrolY5 = 310;
var bellatopcontrolX6 = 290;
var bellatopcontrolY6 = 325;
var bellatopendX3 = 285;
var bellatopendY3 = 350;
var bellatopcontrolX7 = 265;
var bellatopcontrolY7 = 330;
var bellatopcontrolX8 = 235;
var bellatopcontrolY8 = 350;
var bellatopendX4 = 220;
var bellatopendY4 = 375;
//Umbella Top
context.beginPath();
context.moveTo(220,375);
context.bezierCurveTo(bellatopcontrolX, bellatopcontrolY, bellatopcontrolX2, bellatopcontrolY2, bellatopendX, bellatopendY);
context.bezierCurveTo(bellatopcontrolX3, bellatopcontrolY3, bellatopcontrolX4, bellatopcontrolY4, bellatopendX2, bellatopendY2);
context.bezierCurveTo(bellatopcontrolX5, bellatopcontrolY5, bellatopcontrolX6, bellatopcontrolY6, bellatopendX3, bellatopendY3);
context.bezierCurveTo(bellatopcontrolX7, bellatopcontrolY7, bellatopcontrolX8, bellatopcontrolY8, bellatopendX4, bellatopendY4);
context.fillStyle = 'rgb(102, 0, 204)';
context.fill();
context.strokeStyle = 'rgb(102, 0, 204)';
context.stroke();
var beachgrdstartX = 309;
var beachgrdstartY = 473;
var beachgrdendX = 310;
var beachgrdendY = 470;
//Circle Beach Ball
context.beginPath();
context.arc(320, 470, radius, 0 , 2 * Math.PI, false);
var grd = context.createLinearGradient(beachgrdstartX, beachgrdstartY, beachgrdendX, beachgrdendY);
grd.addColorStop(0, 'rgb(255, 102, 0)');
grd.addColorStop(.8, 'rgb(255, 153, 0)');
grd.addColorStop(1, 'rgb(255, 51, 0 )');
context.fillStyle = grd;
context.fill();
context.strokeStyle = 'rgb(255, 102, 0)';
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Tuesday, September 11, 2012
Digital Arts Heart
/* <!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.rect(0, 0, 800, 600);
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.moveTo(400, 300);
context.quadraticCurveTo(200, 50, 400, 155);
context.lineWidth = 10;
context.fillStyle = 'rgb(80,255,100)';
context.fill();
// line color
context.strokeStyle = "rgb(200,0,150)";
context.stroke();
//Arch2
context.beginPath();
context.moveTo(400, 300);
context.quadraticCurveTo(600, 50, 400, 155);
context.lineWidth = 10;
context.fillStyle = 'rgb(80,255,100)';
context.fill();
// line color
context.strokeStyle = "rgb(200,0,150)";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>/
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.rect(0, 0, 800, 600);
context.fillStyle = 'rgb(0,0,0)';
context.fill();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.moveTo(400, 300);
context.quadraticCurveTo(200, 50, 400, 155);
context.lineWidth = 10;
context.fillStyle = 'rgb(80,255,100)';
context.fill();
// line color
context.strokeStyle = "rgb(200,0,150)";
context.stroke();
//Arch2
context.beginPath();
context.moveTo(400, 300);
context.quadraticCurveTo(600, 50, 400, 155);
context.lineWidth = 10;
context.fillStyle = 'rgb(80,255,100)';
context.fill();
// line color
context.strokeStyle = "rgb(200,0,150)";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>/
Tuesday, August 28, 2012
All About Me!
My name is Brittany Stiles, I am 18 years old and I will be nineteen in about a month. I am from a small town in Ohio, we pretty much have only one stop light. I used to play volleyball and basketball. To describe me I am pretty easy going, I do not get mad easily and when I do I'm over it quickly. I like to be adventurous and I love trying new things. (why I am here). I am a full time student, and I definitely need to get a job, also I am thinking about joining the scubadiving class because it sounds really fun. I expect begining in this class to learn alot more than what I know about computers, learn to think out of the box and maybe giving me a hint if marketing is the right choice for me.
Subscribe to:
Comments (Atom)